The issue has been closed
At any repo of Github, we can give the repository some details, they will show at the right sidebar.
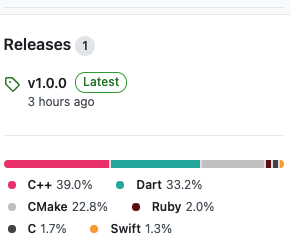
If we fill in the "Website" section and the link contains the string "release", the details will be missing like this:

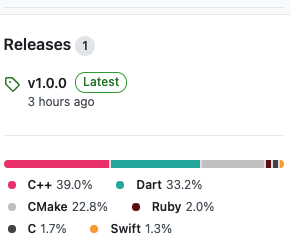
<b>If I turn off the refined extension, it looks like:</b>

Example repo: Vanilla-s-Lab/docper, please noticed the right sidebar.
Browser & System: 91.0.4472.77 + macOS 11.4 (20F71)

After debugging, I confirm this is a bug of clean-repo-sidebar.
Maybe I can find out why.

At file source/features/clean-repo-sidebar.tsx#L23, it grab element which is a tag, href end with "/releases",
but if repo detail - website end with "/releases", it will select to wrong element (Website a tag is above Release a tag).

The current CSS selector of "Release" is .BorderGrid-cell a[href$="/releases"],
to avoid choose the "Website", simply add a :not([role]) can solve this issues.
If the change is appropriate, I can make a PR to finish it. Waiting for reply.

Sounds reasonable. If there isn’t any better selector, make sure to include a comment to explain what the “not” is for

For example, the right element looks like:
<a href="/sindresorhus/refined-github/releases" data-view-component="true" class="Link--primary no-underline">
Releases
<span title="246" data-view-component="true" class="Counter">246</span>
</a>
But if there is a bug, it will select:
<a title="https://github.com/Vanilla-s-Lab/docper/releases" role="link" target="_blank" class="text-bold" rel="noopener noreferrer" href="https://github.com/Vanilla-s-Lab/docper/releases">github.com/vanilla-s-lab/docper/releases</a>
A simple difference is role attribute, so just find a link without role can solve this.
I will make a PR later : )